Bagi seorang website developer atau graphics designer, font pastinya memegang peranan penting dalam penyampaian informasi melalui media digital.
Saat ini ada banyak sekali website dengan beragam font yang mereka gunakan. Terkadang kamu menemukan font tersebut sangat bagus dan layak untuk dicontoh.
Panduan berikut ini akan menjelaskan cara mengetahui font yang dipakai oleh sebuah website dengan cepat. Bukan cuma satu, ada empat opsi yang dapat kamu pilih sesuai kebutuhan masing-masing.
Tidak perlu software khusus, yang terpenting kamu memiliki satu dari beberapa browser populer seperti Google Chrome Mozilla Firefox, Opera, Microsoft Edge, atau Safari (semua versi desktop).
Sebelum memulai, pastikan kamu mengetahui cara menginstal ekstensi di Chrome karena mayoritas tutorial berikut mengacu pada browser tersebut.
Daftar isi
#1 Mengetahui font website dengan ekstensi populer FontFace Ninja
Ini merupakan ekstensi browser paling direkomendasikan untuk mengidentifikasi font dari halaman web. Tidak hanya itu, kamu juga bisa mendapat informasi terkait seperti ukuran font, warna, spasi, jarak antar baris, dan sebagainya.
1. Download dan instal FontFace Ninja untuk Chrome, Firefox, atau Safari.

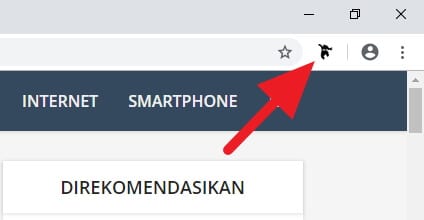
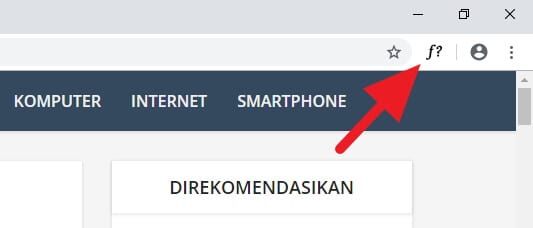
2. Pergi ke halaman web yang ingin dianalisa, lalu klik ikon FontFace Ninja yang ada di bagian atas jendela browser.

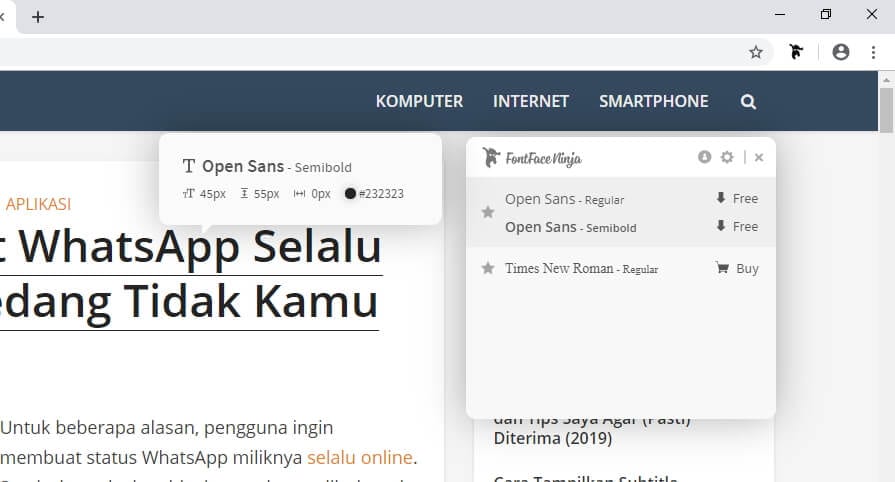
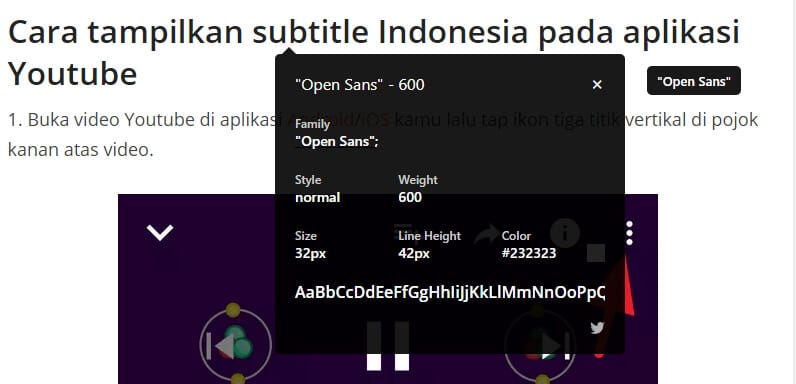
3. Arahkan kursor ke font yang ingin diketahui. Ekstensi ini akan memberi tahu nama font yang dipakai serta konfigurasinya.

Apabila font tersebut gratis, kamu akan diberikan opsi download. Namun jika font berbayar, kamu akan diarahkan ke halaman pembelian.
#2 Membaca jenis font dengan ekstensi WhatFont
Kurang lebih sama dengan FontFace Ninja, tetapi ekstensi yang satu ini sedikit lebih ringan dan responsif. Di luar dari itu, WhatFont berfungsi membaca jenis font, ukuran, style, lebar, ketebalan, warna, dan sebagainya termasuk akses download terhadap font.
1. Download dan instal ekstensi WhatFont untuk Chrome atau Safari.

2. Setelah dipasang, klik ikon WhatFont yang terletak di samping address bar browser.

3. Arahkan kursor pada font yang ingin dideteksi.

Untuk keluar dari tampilan layar WhatFont, klik tombol Exit WhatFont yang terletak di kanan atas browser.
#3 Membaca isi font website serta informasi lainnya dengan WhatRuns
Ekstensi bernama WhatRuns sangat direkomendasikan untuk para developer website. Pasalnya plugin ini dapat menganalisa komponen website seperti font, CMS, server, bahasa pemograman, hingga jaringan periklanan.
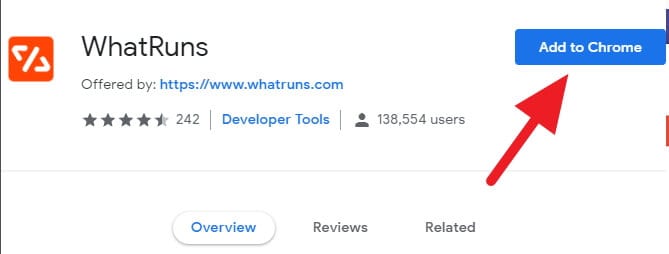
1. Download dan instal WhatRuns untuk Chrome atau Firefox.

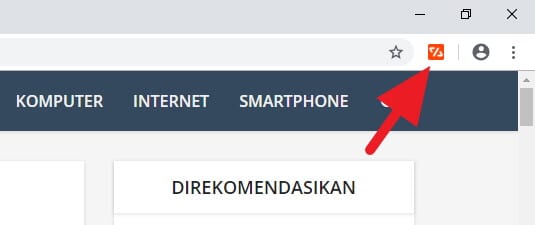
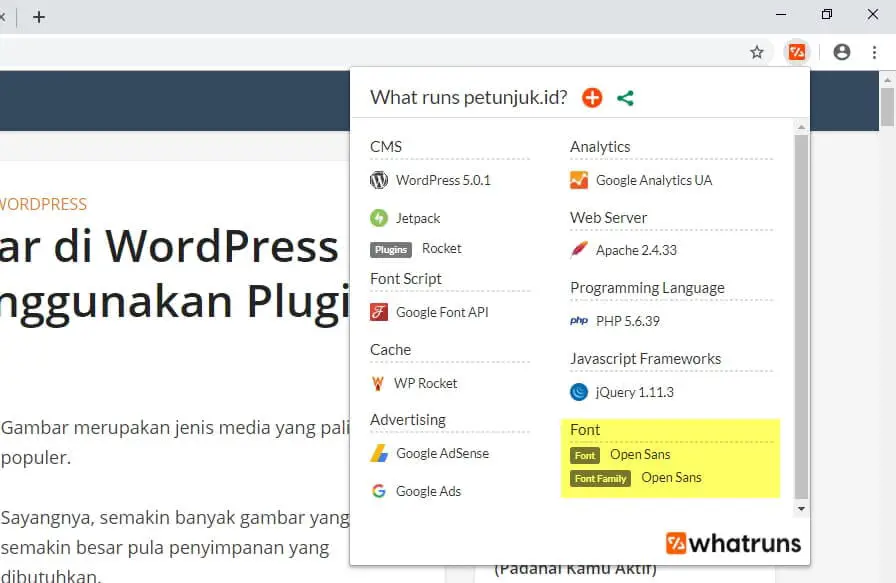
2. Kunjungi sebuah halaman website lalu klik ikon WhatRuns di sisi kanan atas browser.

3. Kamu akan segera menerima informasi umum terkait komponen sebuah website, termasuk font yang digunakan.

Tidak seperti FontFace Ninja atau WhatFont, ekstensi WhatRuns lebih difokuskan pada profil website. Hal tersebut membuatnya lebih cocok untuk pengembang website ketimbang desainer grafis.
#4 Mengetahui font melalui fitur sumber halaman (level lanjutan)
Cara yang terakhir ialah menggunakan fitur page source atau sumber halaman. Metode ini umumnya bisa dimengerti oleh desainer web yang mengandalkan CSS. Meski begitu saya cukup yakin pengguna awam tetap dapat mengikutinya.
1. Kunjungi halaman website menggunakan browser apapun (entah itu Chrome, Firefox, Opera, atau Safari).
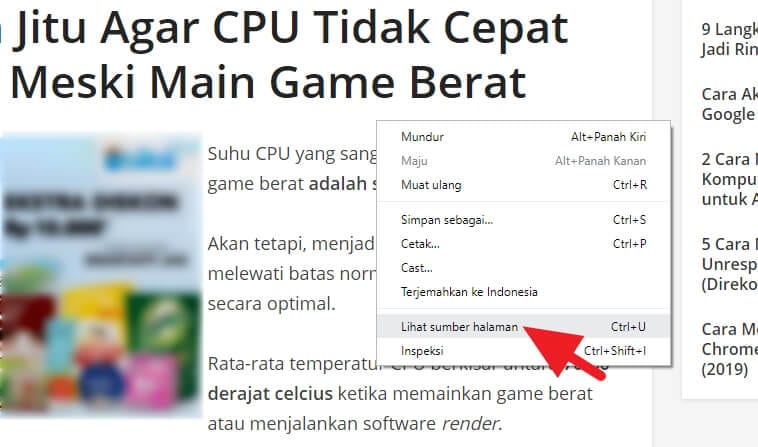
2. Kemudian klik kanan pada area kosong, klik Lihat sumber halaman atau tekan tombol CTRL+U.

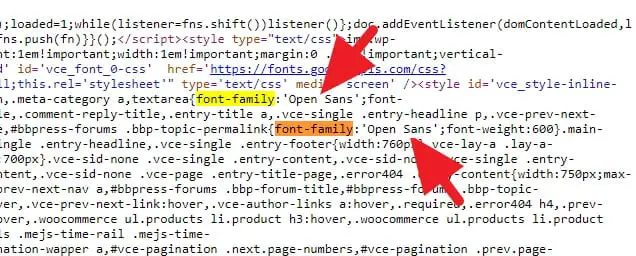
3. Kamu akan melihat banyak kode website. Tekan CTRL+F lalu ketik font-family untuk mencari nama font.

Biasanya nama font terletak setelah font-family. Dalam satu halaman website kamu sangat mungkin menemukan lebih dari satu kata kunci tersebut.
Metode lainnya ialah melalui fitur Inspect Element (CTRL+SHIFT+I). Fitur tersebut memungkinkan kamu mengatur gaya teks sesuka hati, menjadikan halaman website sebagai sanbox untuk trial & error.
Namun sekali lagi, metode ini hanya direkomendasikan untuk pengguna tingkat lanjut yang setidaknya memahami CSS.
Itulah beberapa cara untuk mengetahui nama font yang dipakai sebuah halaman website. Dari semua metode tentu saja saya menyarankan opsi pertama karena paling praktis, lengkap, dan tersedia di browser populer.






Terimakasih min atas tips-tipsnya dan panduannya serta sudah berbagi ilmu melalui artikel ini. Sangat bermanfaat bagi saya untuk menambah ilmu.