Gambar merupakan jenis media yang paling populer.
Sayangnya, semakin banyak gambar yang dipakai semakin besar pula penyimpanan yang dibutuhkan.
Daripada upgrade hosting, lebih baik kompres gambar di situs WordPress kamu menggunakan plugin tertentu yang berperan mengurangi ukuran gambar.
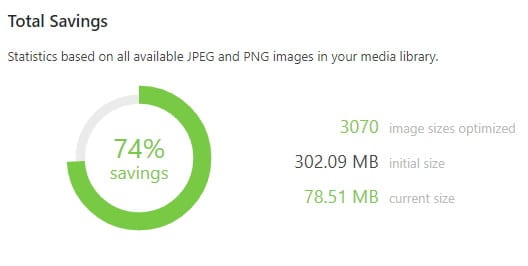
Bahkan saya sendiri menghemat dari 302 MB menjadi 78 MB. Atau sekitar 74% penghematan!
Ini buktinya:

Namun, plugin kompresi yang mana yang digunakan?
Pada panduan ini kamu tidak perlu mencoba semua plugin satu per satu. Sebab, saya sudah mencobanya dan inilah plugin yang terbaik.
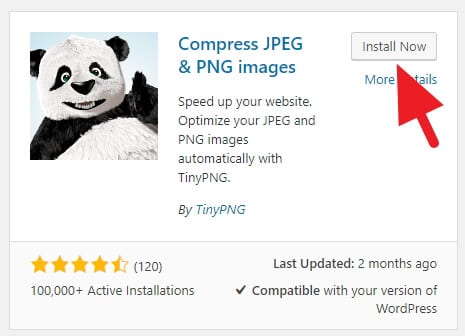
Namanya adalah Compress JPEG & PNG images oleh TinyPNG.
Mengapa saya katakan terbaik?
- Gratis – Kamu bisa mengompres sekitar 500 gambar setiap bulan tanpa harus keluar biaya.
- Rasio kompresi terbesar – Rata-rata plugin kompresi hanya menghemat sekitar 10% hingga 20% saja, namun plugin ini minimal bisa mereduksi ukuran file sekitar 40% atau bahkan lebih.
- Kualitas gambar terjaga – Pihak TinyPNG menggunakan teknik bernama “quantization” yang menghilangkan warna-warna kembar. Hasilnya pun tetap sama dengan foto aslinya.
Kamu pun dapat langsung menginstal plugin ini karena sudah tersedia di WordPress.
Namun, untuk menggunakannya ada beberapa langkah ekstra yang wajib ditempuh.
Daftar isi
Tahap 1: Membuat akun di TinyPNG
Plugin ini memerlukan API key yang bisa didapatkan gratis dengan cara mendaftar di situsnya.
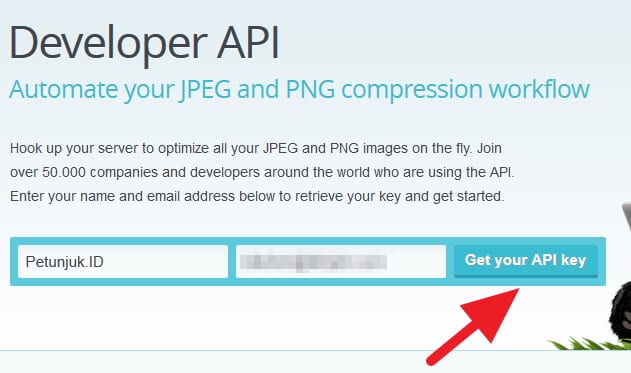
1. Pergi ke halaman https://tinypng.com/developers lalu daftarkan nama dan email kamu. Kemudian klik Get your API key.

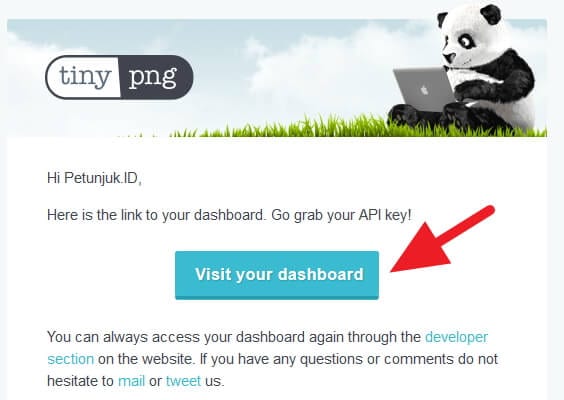
2. Cek email masuk dari TinyPNG kemudian klik Visit your dashboard.

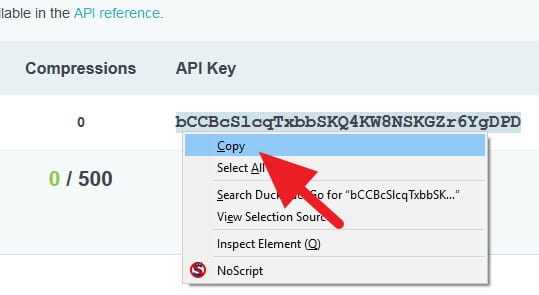
3. Salin API key yang tersedia karena itu akan kita butuhkan dalam konfigurasi WordPress.

Tahap 2: Memasang dan mengatur plugin
1. Masuk ke dasbor WordPress kamu kemudian cari plugin bernama Compress JPEG & PNG images. Instal lalu aktifkan.

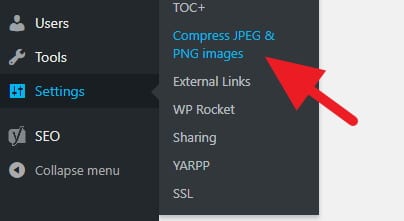
2. Pergi ke Settings → Compress JEPG & PNG images.

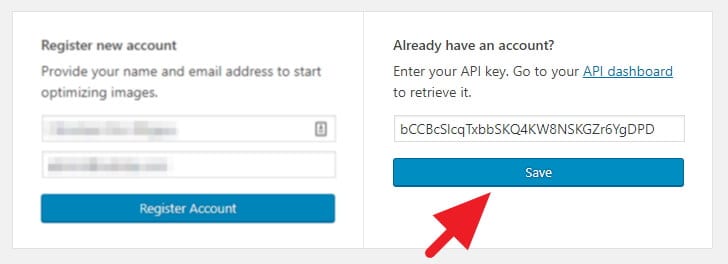
3. Tempel API key yang telah disalin tadi lalu Save.

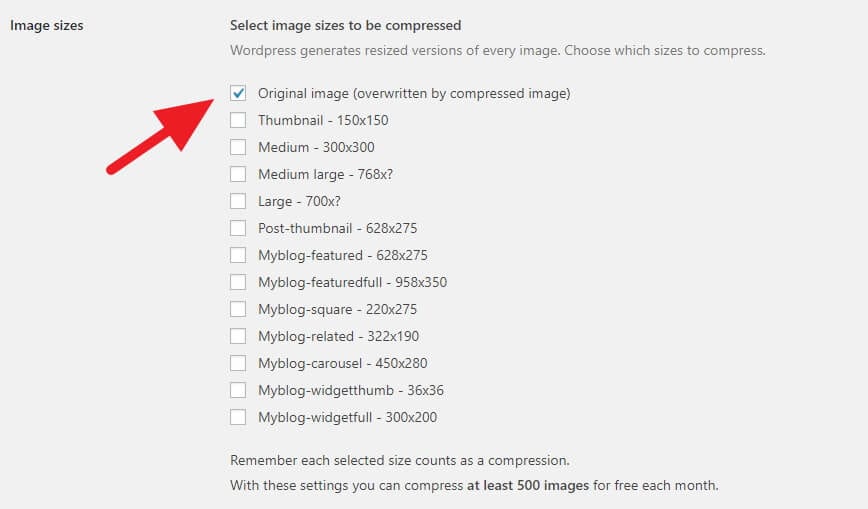
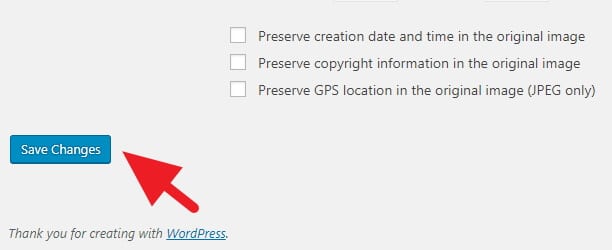
4. Gulir ke kolom Image sizes dan pastikan Original image dicentang. Sisanya boleh dicentang juga atau dihilangkan.
Saya pribadi memilih untuk menghilangkan centang pada opsi lainnya karena jenis gambar tersebut merupakan WordPress-generated dari gambar asli. Saya serahkan kepada kalian terkait ingin menyertakannya atau tidak.

5. Terakhir, klik Save Changes.

Tahap 3: Menjalankan proses kompresi gambar
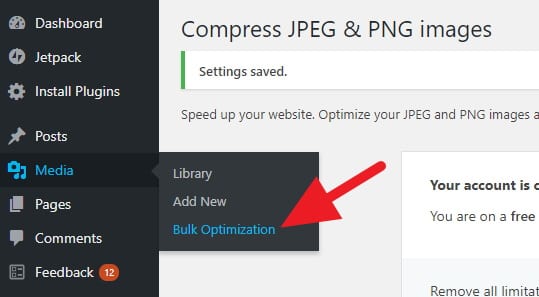
1. Masuk ke Media → Bulk Optimization.

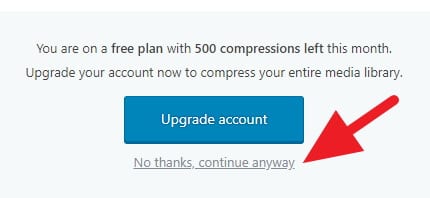
2. Kemudian klik No thanks, continue anyway (bukan Upgrade account).

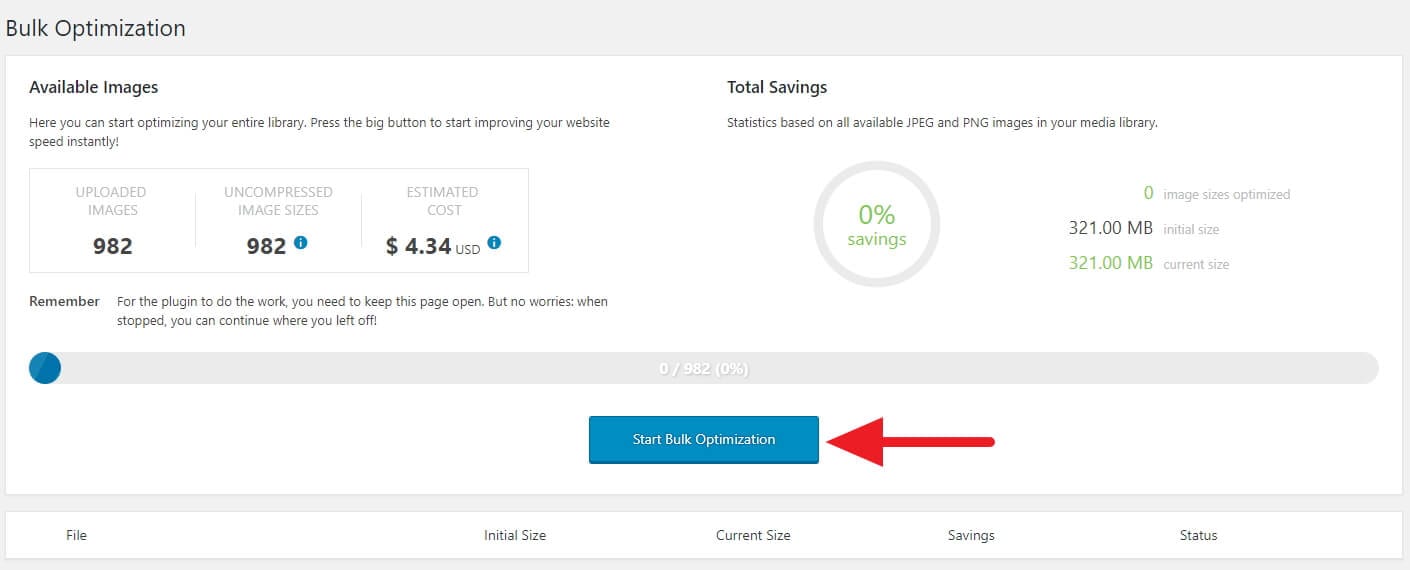
3. Sekarang, klik Start Bulk Optimization dan biarkan proses kompresi berjalan.

Catatan: Pastikan jendela web ini selalu terbuka selama proses kompresi.
Total penghematan bisa dilihat pada tabel Total Savings.
“Yah, jatah 500 gambar saya sudah habis, harus bagaimana?”
Kalau habis, saya punya 3 cara yang bisa kamu ikuti. Silahkan pilih mana yang kamu suka.
- Tunggu hingga bulan depan – karena akun gratis hanya memiliki kuota 500 gambar tiap bulan, maka proses kompresi selanjutnya bisa dijalankan di bulan selanjutnya.
- Upgrade ke premium – TinyPNG menawarkan biaya kompresi $0,002 per gambar, kalau kamu punya budget lebih maka opsi ini sangat cocok.
- Buat akun baru lagi – ini agak repot karena butuh email baru lagi, tapi layak dicoba.
F.A.Q
Bisa sambil pakai plugin kompresi lainnya gak?
Tidak bisa dan tidak perlu juga.
TinyPNG akan meminta kamu menonaktifkan plugin kompresi lain. Lagipula, melakukan 2 kali kompresi tidak akan memberikan hasil yang signifikan.
Jika mau, kamu bisa memanfaatkan fitur CDN gambar dari Jetpack. Namun gunakanlah plugin ini dengan bijak karena terlalu banyak addon yang dapat memberatkan performa website.
Untuk itu, kamu bisa melihat langkah-langkah membuat Jetpack jadi lebih ringan di WordPress.
Format apa saja yang didukung?
TinyPNG saat ini hanya mendukung format JPEG dan PNG. Format gambar lain seperti GIF dan BMP tidak akan disertakan saat kompresi.
Saya ingin kompres gambar di luar WordPress, bisa gak?
Silahkan menuju halaman utama https://tinypng.com/, di sana kamu bisa memperkecil ukuran gambar secara cuma-cuma dengan limitasi tertentu.
Baik, itulah cara mengurangi ukuran foto di WordPress secara signifikan menggunakan plugin gratis.
Jika ada yang sudah coba, seberapa signifikan TinyPNG berhasil menghemat gambar WordPress kamu?





Setelah browsing cukup lama, akhirnya mendarat di blog ini. Terima kasih petunjuknya, plugin sudah saya instal di blog saya.
Sama-sama, terimakasih juga sudah berkunjung 🙂
apa akan menurunkan kualitas gambar jadi buram kalao pakai tinypng ??
Halo ajie,
Karena ukurannya semakin kecil, pasti ada beberapa elemen yang dikorbankan. Namun kualitas kompresi TinyPNG sangat rapi dan sulit membedakan antara gambar asli dengan yang sudah dikompres. Faktanya, website Petunjuk.ID juga menggunakan plugin tersebut.
Terimakasih infonya…. 🙂
Sama-sama 🙂
alhamdulillah, ketemu juga tutorialnya, makasih bos
setelah batas 500 gambar habis, apakah sisa gambar yang belum terkompres akan terpisah dg yang sudah terkompres untuk bulan ke depan? kalau tidak akan cukup merepotkan memilihnya
Kalo aku biasanya pake plugin imsanity.
Kualitas gambar tidak akan buram kan min?
setelah beberapa plugin kompres gambar yang sudah saya instal, sementara plugin ini yang lebih kompetitif,.. terima kasih admin untuk sharing ilmunya