Meski serbaguna, plugin Jetpack yang banyak digunakan ternyata memiliki sisi negatif, yakni memberatkan performa situs WordPress kamu.
Alasannya sederhana: terlalu banyak modul terpasang.
Saat artikel ini ditulis, ada 45 modul di dalam Jetpack (dan bisa bertambah – lihat daftarnya).
Saya sangat yakin tidak semuanya kamu pakai. Sebagian modul hanya hadir sebagai fitur tambahan yang sebetulnya tidak signifikan.
Daripada membiarkan modul-modul tersebut membebani resources hosting, ada baiknya untuk menonaktifkannya agar situs WordPress kamu lebih ringan.
Simak trik rahasianya berikut ini!
(Spoiler: tidak ada di menu Settings 😜)
Daftar isi
Cara Membuat plugin Jetpack jadi ringan
1. Masuk ke WordPress kamu (alamatsitus.com/wp-admin), kemudian klik Dashboard Jetpack.

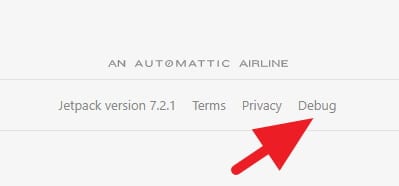
2. Scroll halaman ke bagian paling bawah kemudian klik menu Debug.

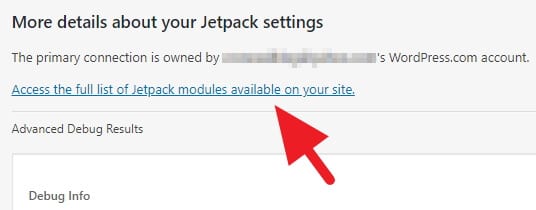
3. Selanjutnya, klik Access the full list of Jetpack modules available on your site.

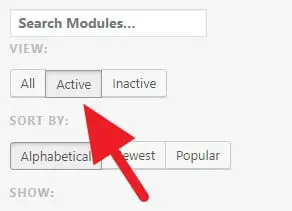
4. Di sidebar bagian kanan pada kolom View, pilih Active.
Perintah ini akan menampilkan seluruh modul yang aktif di Jetpack.

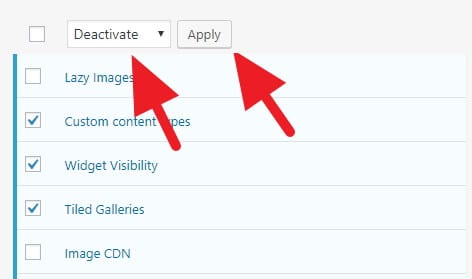
5. Centang modul apa saja yang ingin kamu nonaktifkan. Pada Bulk Actions pilih Deactivate, lalu klik Apply. Kamu juga tetap bisa mematikan modul satu per satu.
TIPS: Jika bingung fungsi modul, klik namanya untuk melihat informasi lengkap di halaman Jetpack.

Situs Petunjuk.ID sendiri menggunakan plugin Jetpack dengan modul yang dikustomisasi demi memberikan performa WordPress terbaik.
Lebih sedikit modul berarti lebih sedikit requests dan resources, yang secara tidak langsung meringankan beban ketika situs dimuat, sehingga menghasilkan halaman yang lebih cepat.
Modul apa saja yang seharusnya dibiarkan aktif?
Tidak ada peraturan khusus. Semua tergantung dari kebutuhan situs.
Sementara untuk Petunjuk.ID sendiri, saya mengandalkan lima modul Jetpack yang paling lantang di bidangnya. Antara lain…
- Contact Form – Solusi sederhana untuk menghadirkan formulir kontak dibanding harus menginstal plugin kontak lain.
- Extra Sidebar Widgets – Saya akui beberapa widget dari Jetpack sangat berguna, seperti Authors, Contact Info, dan Top Posts.
- Image CDN – Cocok untuk situs internasional yang ingin gambarnya dimuat lebih cepat sebab file gambar disimpan di server Jetpack.
- Lazy Images – Fungsinya untuk mempercepat situs dengan cara hanya menampilkan gambar ketika pengunjung mulai scroll ke gambar tersebut.
- Site Stats – Statistik pengunjung harian yang sangat mudah dimengerti dan lengkap fiturnya.
Sekali lagi, itu hanya contoh modul yang jadi favorit saya. Tidak ada keharusan terkait modul apa saja yang harus dimatikan atau digunakan.
Update: Saya tidak lagi menggunakan plugin Jetpack di semua situs WordPress saya. Sementara untuk fitur kecepatan seperti Lazy Images dan Image CDN saya gantikan dengan layanan premium dari WP Hummingbird Pro dan WP Smush Pro.
Kok situs WordPress saya tetap lambat?
Ada sangat banyak faktor yang mempengaruhi kecepatan WordPress. Misalnya kemampuan server, isi konten website, hingga penulisan kode.
Mematikan sebagian modul Jetpack hanyalah satu dari sekian banyak tugas yang harus dilakukan untuk mempercepat loading website.
Salah satu yang paling saya rekomendasikan adalah dengan kompress gambar di WordPress dimana dalam sebuah studi kasus saya berhasil mereduksi ukuran gambar hingga 74%.
Selain itu, sebaiknya tinggalkan shared hosting dan mulai beralih ke cloud hosting. Saya menggunakan Cloudways, layanan semi-managed cloud hosting yang peformanya jauh lebih tinggi. Daftar Cloudways di sini untuk dapatkan harga terbaik.
Apakah ada plugin alternatif Jetpack?
Sayangnya, saya tidak menemukan plugin yang mendekati Jetpack. Tidak fiturnya atau popularitasnya.
Jumlah modulnya yang masif menyulitkan siapapun untuk mereplikasi plugin sejenis dengan performa yang lebih baik.
Jadi, apabila kamu tidak bisa lepas dari fitur-fitur Jetpack namun juga tidak ingin diberatkan olehnya, mematikan modul dan menggunakan server papan atas adalah solusi terbaik.
Demikian cara untuk meringankan plugin Jetpack di situs WordPress kamu.
Jika ada pertanyaan, jangan ragu menulisnya di kolom komentar.