- WebP adalah format gambar modern yang dikembangkan oleh Google, menawarkan kompresi gambar yang lebih baik dibandingkan JPG dan PNG.
- Mengonversi gambar ke format WebP dapat mempercepat loading website tanpa mengurangi kualitas visual.
- Ada beberapa cara mudah untuk mengonversi JPG dan PNG ke WebP, baik menggunakan situs online, aplikasi, maupun plugin WordPress.
- Artikel ini akan membahas langkah-langkah konversi gambar ke WebP serta kelebihan dan kekurangan format WebP.
Apakah kamu pernah mendengar tentang format gambar WebP? Format gambar modern ini dikembangkan oleh Google dengan tujuan untuk menyajikan gambar berkualitas tinggi namun dengan ukuran file yang lebih kecil. Dengan mengonversi gambar JPG dan PNG ke format WebP, website kamu bisa loading lebih cepat tanpa mengorbankan kualitas visual.
Dalam artikel ini, saya akan membagikan cara mudah untuk mengonversi gambar JPG dan PNG ke format WebP. Kamu bisa melakukannya secara online maupun offline menggunakan aplikasi atau plugin. Selain itu, kita juga akan membahas kelebihan dan kekurangan format WebP dibandingkan format gambar lainnya. Yuk, simak penjelasannya!
Daftar isi
Apa itu Format Gambar WebP?

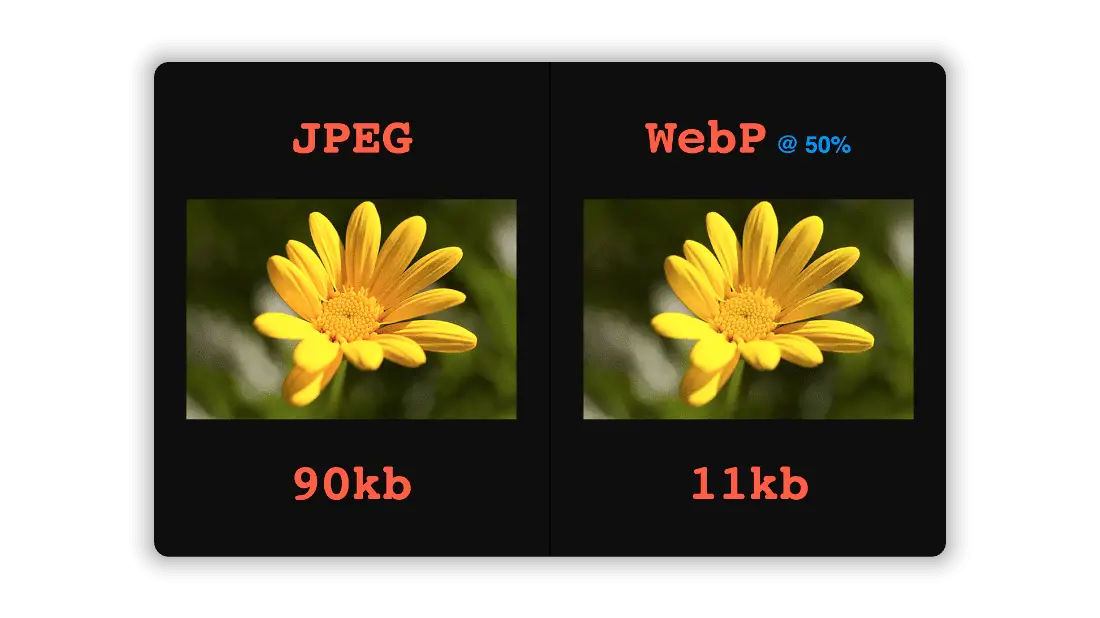
WebP (dibaca wep-pi) adalah format gambar yang dikembangkan oleh Google. Format ini mendukung kompresi lossy seperti JPG dan transparansi seperti PNG, namun dengan ukuran file yang jauh lebih kecil. Artinya, gambar WebP bisa memiliki kualitas setara JPG/PNG tapi dengan ukuran yang lebih ramping.
Keunggulan utama WebP adalah kemampuan kompresinya yang lebih baik. Menurut Google, gambar WebP berukuran 26% lebih kecil dibandingkan PNG dan 25-34% lebih kecil dibandingkan JPG pada kualitas visual yang setara. Ini bisa membuat website kamu loading lebih cepat, terutama jika memuat banyak gambar.
Cara Mengonversi Gambar ke WebP
Ada beberapa cara yang bisa kamu lakukan untuk mengonversi gambar JPG dan PNG ke format WebP:
1. Menggunakan Situs Online
Cara paling mudah adalah dengan menggunakan situs online pengonversi gambar seperti Convertio, Ezgif, Cloudconvert, dan sebagainya. Langkah-langkahnya:
- Buka situs pengonversi gambar pilihanmu
- Upload gambar JPG/PNG yang ingin dikonversi
- Pilih format output WebP
- Klik tombol Convert dan tunggu prosesnya selesai
- Download gambar WebP yang sudah dikonversi
2. Menggunakan Aplikasi
Jika ingin mengonversi banyak gambar sekaligus, kamu bisa menggunakan aplikasi seperti XnConvert (Windows/Mac/Linux), WebPonize (Mac), atau Squoosh (Web App). Langkah-langkahnya kurang lebih sama:
- Buka aplikasi dan tambahkan gambar yang ingin dikonversi
- Atur opsi output ke format WebP
- Klik tombol Convert/Export dan pilih folder tujuan
- Tunggu hingga proses konversi selesai
3. Menggunakan Plugin WordPress
Bagi pengguna WordPress, tersedia beberapa plugin yang bisa mengonversi gambar ke WebP secara otomatis, seperti ShortPixel, Imagify, WebP Express, dan sebagainya. Setelah menginstal dan mengaktifkan plugin, kamu tinggal mengatur opsinya agar gambar dikonversi ke WebP saat diunggah.
Perlu diingat, meski sudah dikonversi ke WebP, sebaiknya kamu tetap menyimpan gambar asli JPG/PNG-nya. Jadi jika suatu saat ingin beralih dari WebP, kamu masih punya file sumbernya.
Kelebihan dan Kekurangan Format WebP
Berikut ini kelebihan dan kekurangan format gambar WebP yang perlu kamu ketahui:
| Kelebihan | Kekurangan |
|---|---|
| Ukuran file lebih kecil, cocok untuk website | Belum didukung 100% di semua browser |
| Kualitas gambar tetap terjaga | Belum banyak aplikasi yang mendukung WebP |
| Mendukung transparansi dan animasi | Proses konversi memakan waktu |
| Bisa mempercepat loading website | Harus menyimpan gambar asli sebagai backup |
Kesimpulan
Format gambar WebP menawarkan kompresi yang lebih baik sehingga ukuran file-nya lebih kecil dibandingkan JPG dan PNG. Dengan mengonversi gambar ke WebP, website kamu bisa loading lebih cepat tanpa kehilangan kualitas visual.
Ada beberapa cara mudah untuk mengonversi JPG/PNG ke WebP, baik menggunakan situs online, aplikasi, maupun plugin WordPress. Meski demikian, WebP juga memiliki kekurangan seperti belum didukung 100% di semua browser dan aplikasi.
Jadi, apakah kamu tertarik untuk mencoba format gambar WebP di website-mu? Jika ya, sekarang kamu sudah tahu cara mudah untuk mengonversi gambar JPG dan PNG ke WebP. Semoga bermanfaat!
FAQ
Apakah semua browser mendukung format gambar WebP?
Sebagian besar browser modern seperti Chrome, Firefox, Opera, dan Edge sudah mendukung WebP. Namun, browser lama seperti Internet Explorer belum mendukungnya. Dukungan WebP di Safari juga baru ditambahkan mulai versi 14.
Apa perbedaan WebP dengan format gambar lainnya?
WebP menggabungkan kelebihan format JPG (kompresi lossy) dan PNG (transparansi) dalam satu format gambar. Dibandingkan keduanya, WebP menghasilkan ukuran file yang lebih kecil pada kualitas yang setara.
Bagaimana cara menampilkan gambar WebP di website?
Kamu cukup mengunggah gambar WebP ke website seperti biasa. Browser yang mendukung WebP akan menampilkannya, sedangkan browser lama akan menampilkan gambar fallback JPG/PNG jika disediakan.
Apakah ada cara otomatis untuk mengonversi gambar lama di WordPress ke WebP?
Ya, beberapa plugin optimasi gambar WordPress seperti ShortPixel dan Imagify bisa mengonversi gambar lama di media library ke format WebP. Prosesnya bisa dilakukan secara massal dengan pengaturan tertentu.