Postingan Instagram tidak hanya bisa dilihat melalui aplikasi maupun website utamanya, tetapi juga dapat ditarik agar dapat tampil di halaman web. Kamu mungkin sudah pernah melihat contohnya pada beberapa website berita yang menampilkan konten Instagram di halaman beritanya.
Fitur tersebut merujuk pada istilah embed yang dalam teknologi web, berarti menyematkan sebagian atau seluruh konten dari website lain ke website kita dengan metode yang relatif mudah.
Untuk menampilkan postingan foto maupun video Instagram pada halaman web kamu, ikuti panduan berikut.
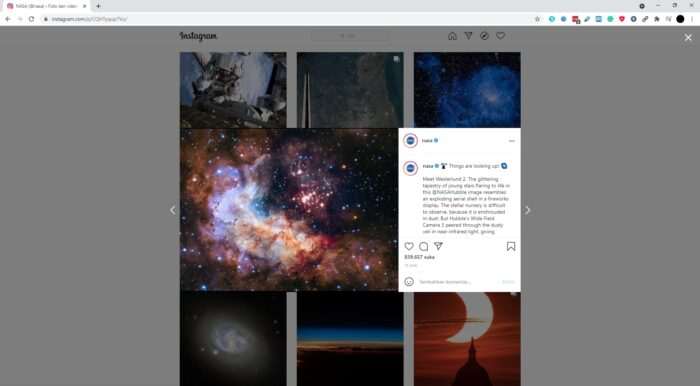
1. Buka halaman postingan Instagram.

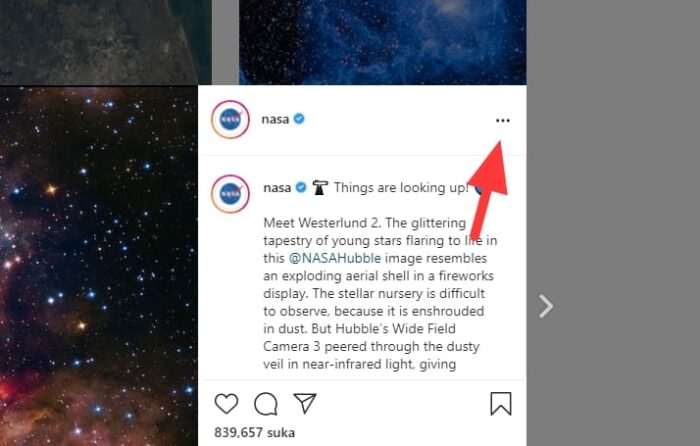
2. Klik ikon menu di sekitar kanan atas.

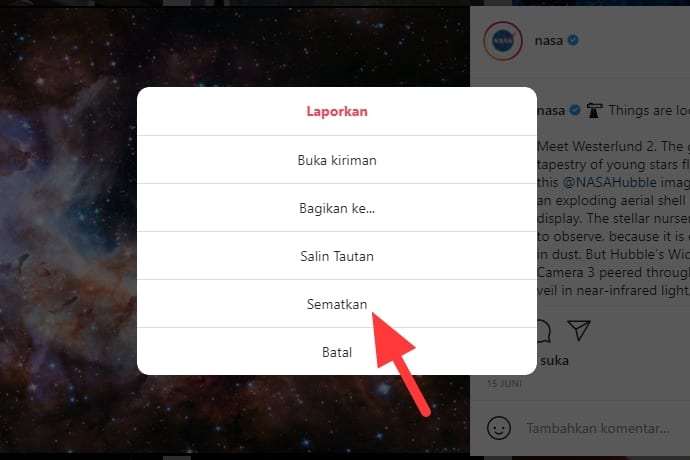
3. Pilih opsi Sematkan (embed).

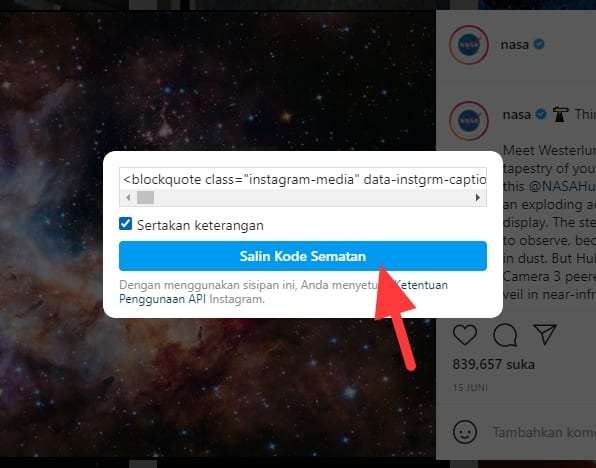
4. Kemudian klik Salin Kode Sematan. Keterangan (caption) boleh disertakan atau tidak.

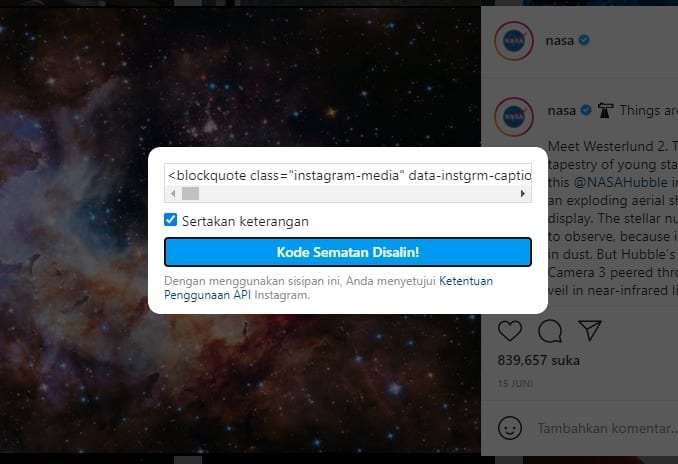
5. Kode sematan sudah disalin dan kini tinggal ditempel ke halaman editor (kode) di web.

Cara tempel kode semat Instagram di WordPress
Karena WordPress adalah CMS paling populer, akan saya sertakan bagaimana cara menempel kode tersebut di editor WordPress sehingga dapat tampil di Post ataupun Page.
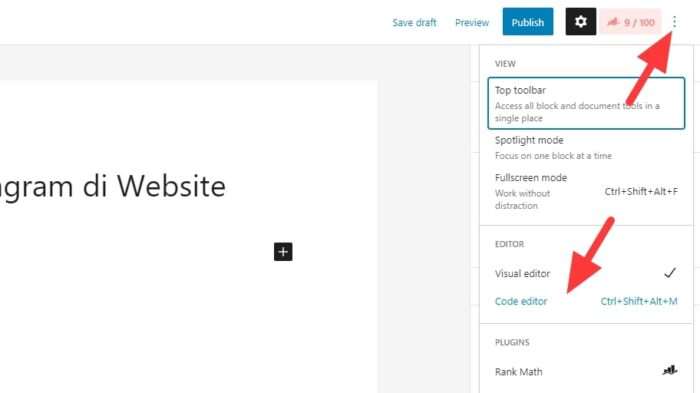
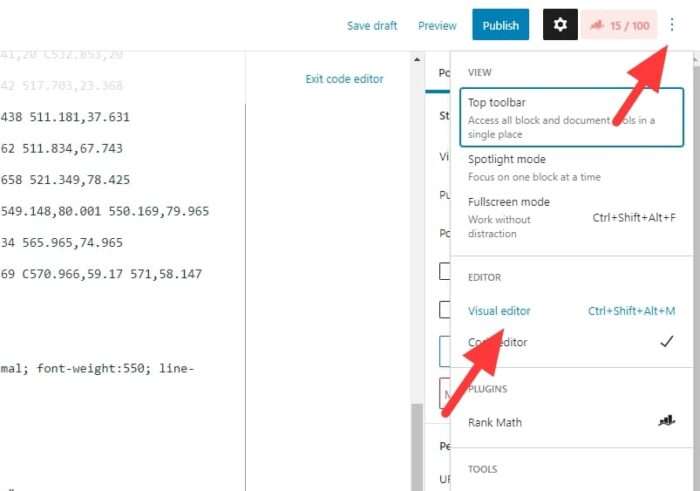
1. Buka halaman editor WordPress, pergi ke Options > Code editor.

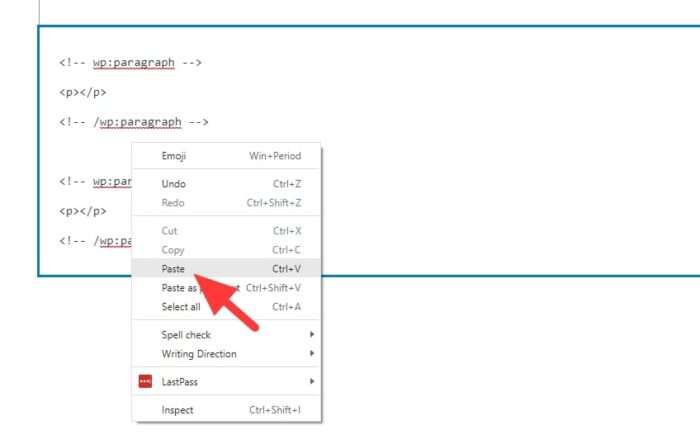
2. Silakan tempel kode postingan Instagram ke tempat yang kamu inginkan.

3. Sekarang, silakan kembali ke Visual editor.

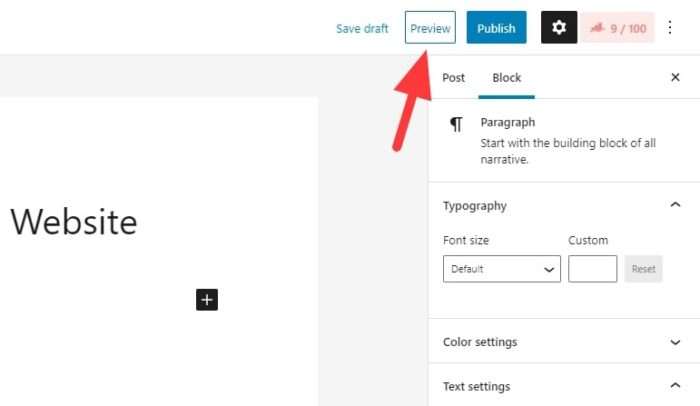
4. Di sini mungkin postingan tidak dimuat dengan baik, namun itu wajar. Untuk melihat seperti apa tampilannya, buka halaman Preview.

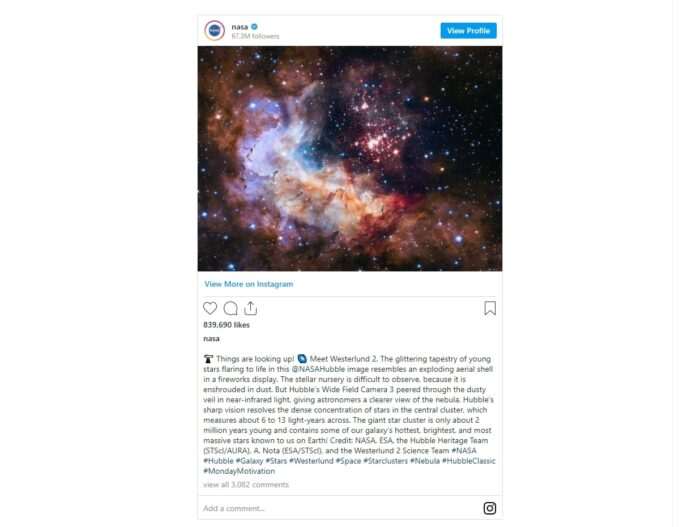
5. Postingan Instagram akan terlihat sebagaimana mestinya.

Kode sematan Instagram dapat bekerja pada hampir semua website asalkan diletakkan di tempat yang benar (code/HTML editor).
Perhatikan juga bahwa kode sematan seperti ini cenderung membuat beban halaman meningkat sehingga proses loading menjadi lebih lambat. Pastikan kamu menaruh postingan dengan kuantitas yang seperlunya.